[audio:http://feeds.feedburner.com/~r/InfoblogPodcast/~5/437045775/Infopod_011-Usabilidade.mp3]
Download: alta qualidade 15,4mb | baixa qualidade 3.8mb
Hoje vou começar disponibilizando os melhores momentos da palestra “A Ciência por trás da Criação das Grandes Experiências de Usuário“,apresentação que aconteceu no primeiro dia do Microsoft TechEd 2008.
O palestrante Alexandre Souza, Marketing Manager da Microsoft, mostrou a real necessidade dos desenvolvedores e designers tomarem muito cuidado com a usabilidade de seus programas, com dicas de como medir a qualidade de uma interface até como escolher o melhor design para o aplicativo.
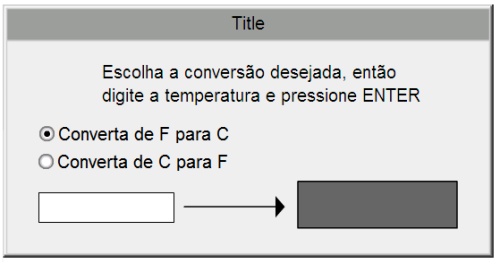
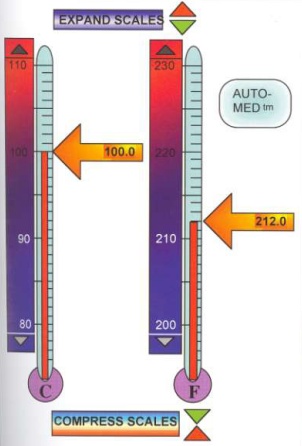
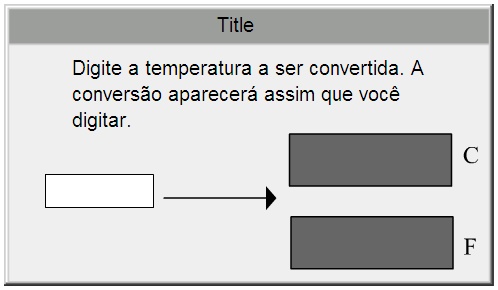
Como exemplo, tente descobrir abaixo qual a melhor interface para um programa que irá converter Célsius para Fahrenheit e vice versa.
Quais dessas soluções é a mais fácil de usar? Para conferir a resposta, basta ouvir o podcast!
Sobre o palestrante:
Alex Souza está na Microsoft desde 2001 tendo exercido diversas posições em gerência de produtos na divisão de Information Worker no Brasil e América Latina. Anteriormente trabalhou como desenvolvedor e analista de suporte no Banco do Brasil, foi dono de sua agência de design, e Lotus(IBM) nas áreas de vendas, tecnologia e evangelismo. É formado em Design Digital com mestrado em desenvolvimento multimídia. Em 2001 foi finalista do prêmio iBest, pelo site do apresentador Jô Soares e desenvolveu o primeiro jogo em Shockwave do Brasil em 1995. Atualmente é parte de uma equipe global, baseado na Flórida, atuando como gerente para audiências de designers. (fonte: Palestrantes TechEd 2008)
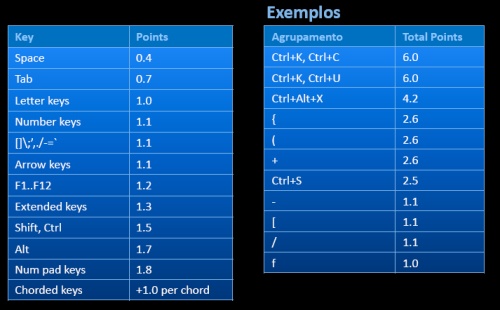
Alguns dados abordados na palestra:
Custos de pressionar teclas:
GOMS
K=0.2seg Keying: tempo para teclar alguma tecla
P=1.1seg Pointing: tempo para posicionar o cursor
H=0.4seg Homing: tempo para mover a mão do teclado para o mouse
M=1.35seg Mentally preparing: tempo para pensar na próxima tarefa
R Responding: tempo que o usuário espera pela resposta do computador
Tempos normalmente variam (velocidade de digitação, etc)
Links citados por mim:
Blog do Digital Paper – http://www.digitalpaperweb.com.br
Podcast Digital Paper – http://www.digitalpapercast.com.br
Links citados pelo Alexandre Souza:
Kuler – http://kuler.adobe.com – FENOMENAL! Eu recomendo
COLOURlovers – http://www.colourlovers.com/
Designing Web Sites That Sell (Designwhys) – Amazon
Fonte dos printscreens usados no exemplo: http://www.teched.com.br
Agradecimento a Riot pelo convite para o Teched 2008.










2 respostas para “Infopod 11 – A Ciência por trás da Criação das Grandes Experiências de Usuário”
“Quer saber se o programador meteu a mão no layout? Programa fonte Comic Sans” hahaha
[…] a classificação será levado em conta a qualidade do código, a melhor interface (recomendo esse podcast) e a inovação (palavra do ano, já disse). O código e aplicação será avaliado por uma […]