Quando eu descobri que o Internet Explorer não tem suporte nativo para transparência do PNG, quase tive um enfarto! Para quem faz páginas dinâmicas, isso diminui muito as possibiliidades de fazer alguma imagem aleatória interagir com o site!
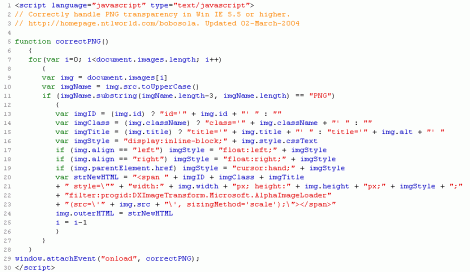
Nesse meu caso a ficura troca constantemente a cada reload, e eu não queria fazer todas as figuras com o fundo (sem transparência).Mas procurando na internet que resolveu facilmente o problema
Para baixar ele em TXT, clique AQUI.
Como usar:
1- baixe o arquivo, copie o conteudo e cole no HEAD em todas as páginas que você precisar
ou
1- salve esse arquivo como scritp_transp.js
2- coloque no head das páginas a chamada
<script language=”JavaScript1.2″ src=”scritp_transp.js”></script>
Com isso você evita downloads desnecessários do mesmo script (ele baixa somente na primeira visita)





10 respostas para “PNG transparente no Internet Explorer”
Utilizei a dica para o PNG transparente no IE. Funcionou… mas eu faço o mapeamento da imagem e o IR não reconhece…
Tem alguma dica?
Obrigado
Funcionou tranquilo aqui. Nem esticou minha imagem.
Valeu.
odieiiiiiiii
testei, mas a imagem ficou distorcida, alongada.
e o a imagem de fundo qdo passa mouse tbm ficou alterada (posição errada)
hummmmmmmmmmmmmmm… ai eu teria que ver o código fonte da página…
Faça um teste simples com o script, um fundo qualquer a imagem png. Se acontecer o problema, me avise…
Olá, estranho não funcionou aqui.
Tem um jeito muito mais fácil.
Primeiro faca uma imagem transparente chamada blank.png pode ser com 1×1px
Depois é só colocar esse código abaixo na TAG style de cada página que tiver png com transparência.
/* Alpha PNG support for IE
——————————
\*/
* html img/**/ {
filter:expression(
this.alphaxLoaded ? “” :
(
this.src.substr(this.src.length-4)==”.png”
?
(
(!this.complete)
? “” :
this.runtimeStyle.filter=
(“progid:DXImageTransform.Microsoft.AlphaImageLoader(src='” this.src “‘)”)
(this.onbeforeprint=”this.runtimeStyle.filter=”;this.src='” this.src “‘”).substr(0,0)
String(this.alphaxLoaded=true).substr(0,0)
(this.src=”blank.png”).substr(0,0)
)
:
this.runtimeStyle.filter=””
)
);
}
html, body {
color:#000;
background:#333333;
}
Pronto, funciona direitinho, sem script pra ter perturbação com gente que usa segurança alta…
Tem alguma coisa errada nesse código aí
bom.. andei olhando o primeiro codigo e ele distorce a imagem nesta linha..
+ “(src=\'” + img.src + “\’, sizingMethod=’scale’);\”>”
é so remover o sizingMethod=’scale’ que ele nao distorce a imagem.
Espero ter ajudado.
Abraco.
Acho que vale a pena você olhar as estatisticas do seu site e ver se os navegadores mais usados já não resolvem esse problema.
Acho que a maioria já dá suporte a PNG transparente.
Valeu!