Nessa semana a Amanda estava preparando seu poster para o XI Congresso Brasileiro de Fisiologia Vegetal quando ela me mandou um email perguntando como eu deixava o fundo de uma imagem transparente!
Acabei pedindo para ela me enviar a imagem, pois explicar por email era meio complicado, mas prometi ensinar ela como fazer. Porém vou fazer isso no próximo post, já que antes de ensinar como fazer, preciso explicar os tipos de arquivos de imagens.
Os 4 tipos de imagens mais conhecidos são:
BMP – Provavelmente a primeira imagem que você criou foi uma imagem BMP, que era o formato padrão do Paint Brush do Windows 3.11 até o 2000 (a partir do XP o PaintBrush também salva em outros formatos).
A vantagem dele é que você não tem perda de qualidade, ou seja, do mesmo jeito que você está vendo a imagem é como ela foi criada, e é possível gravar fotos com 32 bits de cores! A desvantagem é que ela não possui compactação, ou seja, fica gigantesca! Veja o que pode acontecer caso você utilize um BMP numa página [Imagens BMP na CBN].
GIF – Sabe aquelas primeiras figuras animadas que você viu na internet? Aquilo é GIF! Felizmente depois da popularização das animações em Flash, os gifs estão meio em baixa. São utilizados principalmente para fazer icones. A grande vantagem é que dá para você fazer uma seqüência de imagens e também ele permite transparência. a GRANDE (muito grande) é que ele aceita somente 256 cores simultâneas.
JPG – É o mais famoso, o mais utilizado, o mais etc etc etc… Ele tem uma compactação que permite que arquivos possam ter até 80% do tamanho que teria um BMP, e mantendo uma qualidade razoavel. além disso pode gravar com 32 bits de cores. O problema é que ele tem royalties, ou seja… $$$$$. Além disso ele não possui trasnparência, e quanto mais você compacta, mais você perde em qualidade!
PNG – Já que o JPG é pago e não tem transparência, por que não inventar um formato gratuito e que possui transparência? Ai surgiu o PNG, que para mim é o melhor para se trabalhar, já que ele tem o melhor dos 3 formatos: Qualidade, pequeno tamanho e transparência. Além de ser gratuito, a transparência dele é melhor que a do Gif pois aceita “alpha” (depois mostro o que é). A grande desvantagem é que o Internet Explorer só aceita transparência do PNG com algumas gambiarras, o que é trabalhoso.
Ótimo, agora durma e assimile estas informações, que na segunda eu posto como deixar o fundo transparente!
Mas só para você ter uma breve comparação, vou pegar uma mesma foto e salvar em formatos diferentes! Veja:
Foto que vou trabalhar, so que a versão original tem 2048 X 1536 pixels (5 mpxels). Veja o tamanho que ficou cada foto (nas imagens JPG, 01 indica compactação 1%, 10 indica compactação 10% e assim vai)
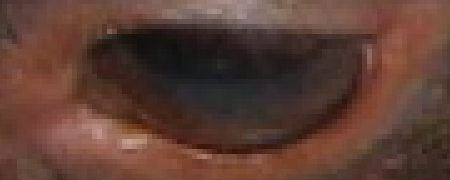
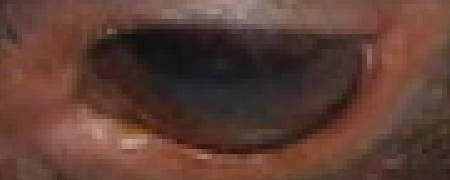
Mas vamos ver a qualidade das fotos. Vou pegar somente o olho.
na ordem: GIF, JPG 60%, JPG 30%, JPG 10%, JPG1%, PNG e BMP
JPG 1%, PNG e BMP são praticamente iguais. Para salvar para a internet, eu utilizo JPG10%, mas para guardar as fotos, JPG1%.
No post de segunda eu vou falar sobre a transparência!














3 respostas para “Tipos de arquivos de imagens”
1% de compressão = 99 de qualidade para o jpg?
Na hora de salvar o jpg sempre pergunta com qual qualidade vc quer salvar, não o quanto de compressão… e eu sempre fico na dúvida…!
Apesar de preferir png é difícil não se render às tentações do jpg quando não preciso de transparência. Estava fazendo uns testes e vi que o tamanho do arquivo comprimida em jpg (85 de qualidade) fica 4 vezes menor do que o png. E visualmente a qualidade fica bem parecida!
O ACRA TA DE CAO
GOSTEI